cali.so部署教程(補充)
一、影片教學補充
略
二、源碼修改參考
- 更改
/admin顯示語言,到源碼的app/admin/page.tsx、app/admin/comments/page.tsx、app/admin/Sidebar.tsx、sanity/schemas/blockContent.ts、sanity/schemas/category.ts、sanity/schemas/post.ts、sanity/schemas/project.ts、sanity/schemas/settings.ts、app/(main)/Newsletter.tsx、app/api/newsletter/route.ts、app/(main)/Header.tsx、config/nav.ts...修改 - 在
next.config.mjs更改社交連結 - 在
app/(main)/ama/page.tsx更改主頁選單的AMA咨詢內容(todo) - 在
app/(main)/Footer.tsx更改顯示語言
三、原教程文檔部署參考
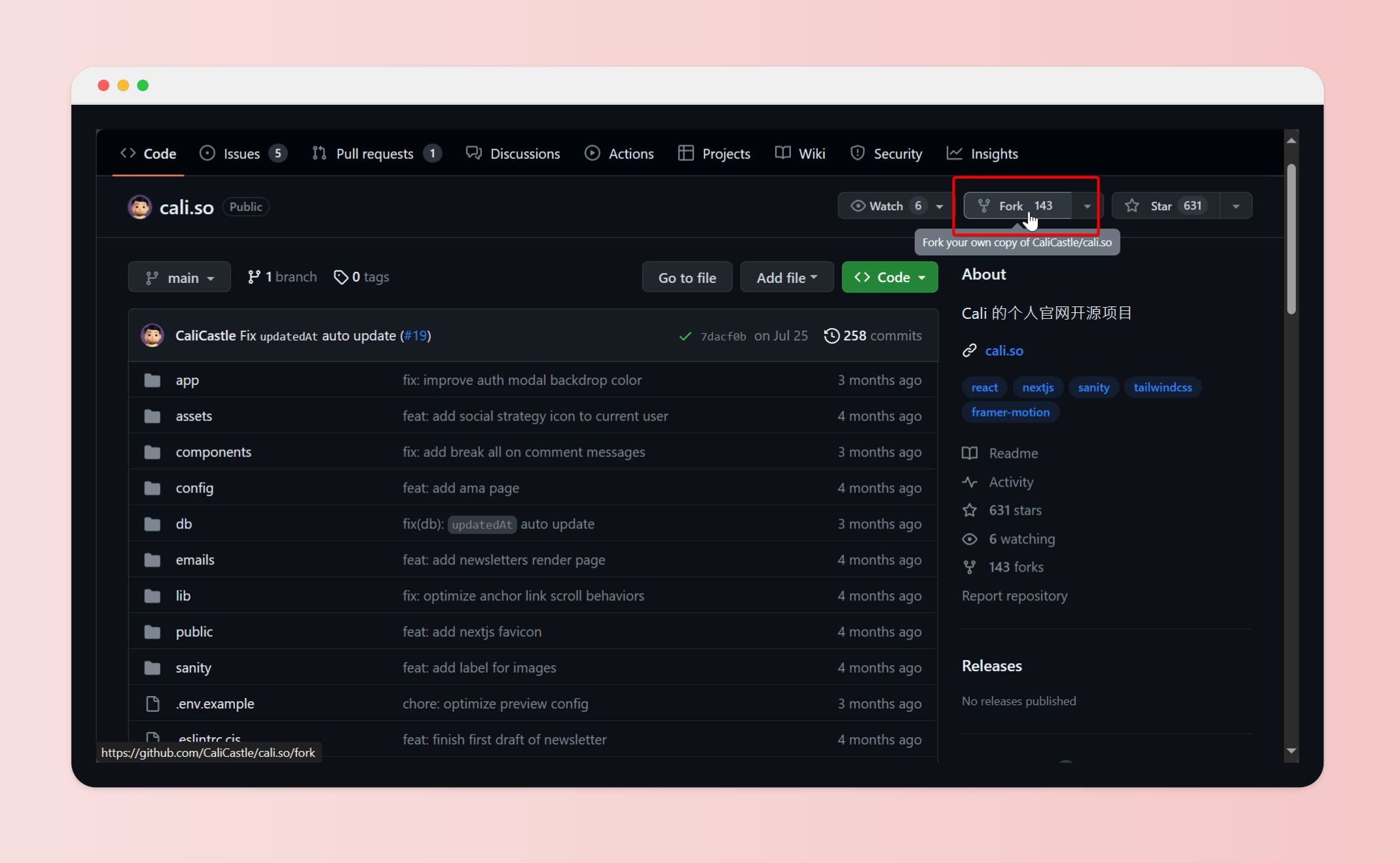
- 先將 GitHub repo fork到自己的GitHub帳號裡。

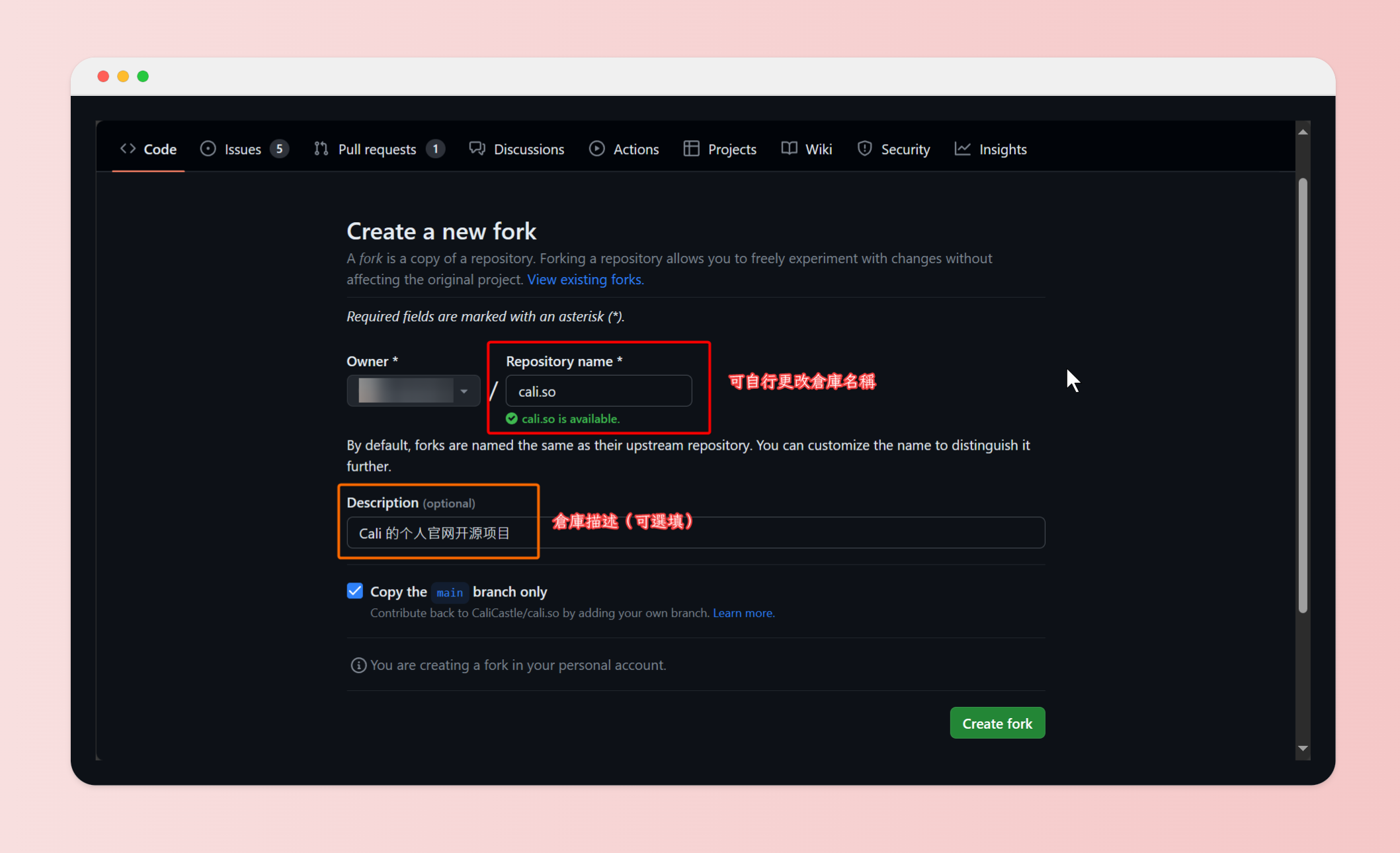
- 點擊右下角 Create fork。

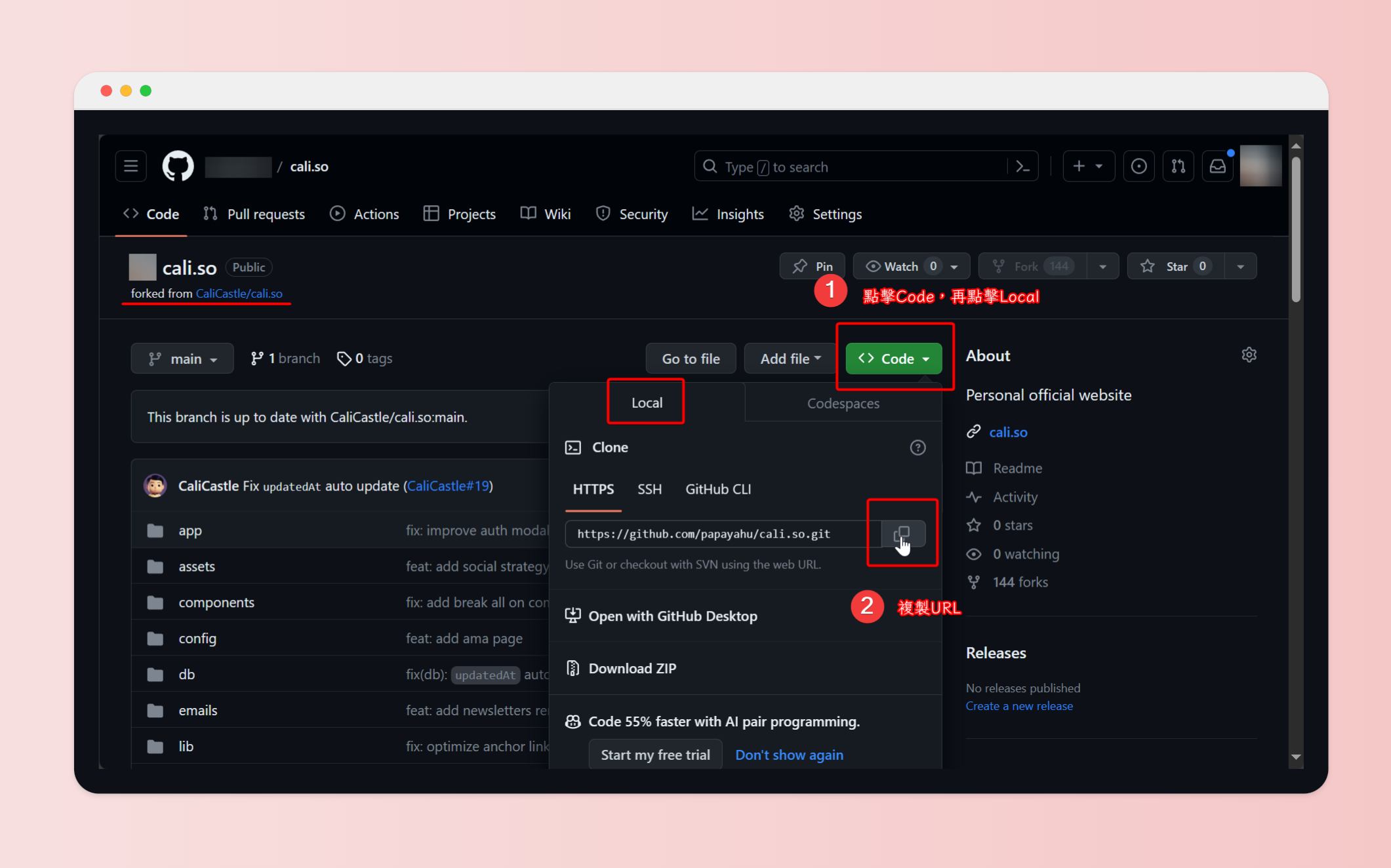
- 將剛剛的fork到自己帳號的repo的URL複製下來備用。

- 下載並安裝 git ,可參考 git安裝教程
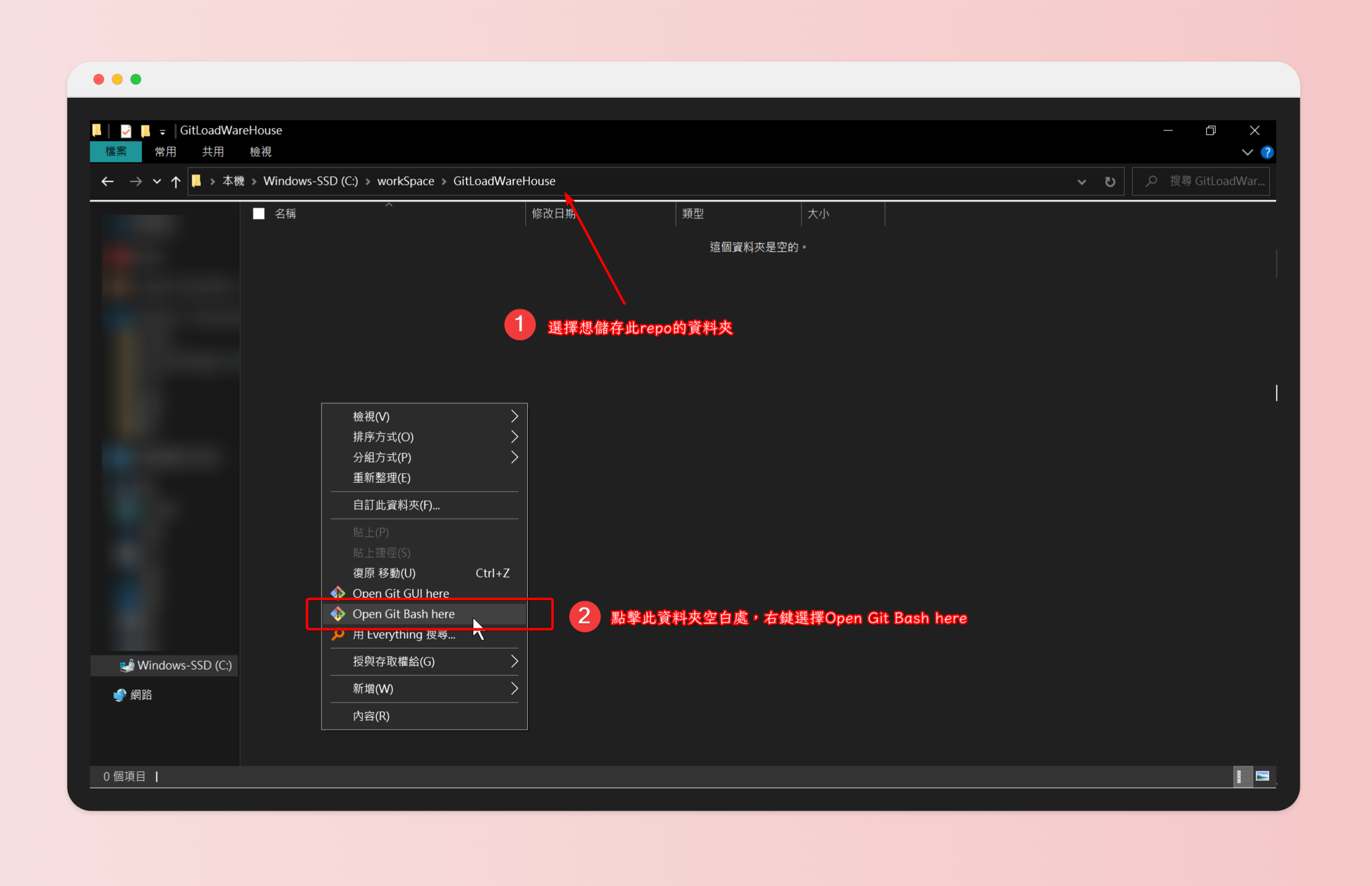
- 將它藉由git clone的方式複製到電腦本地資料夾中。(要使用Shift+Insert貼上URL)(git的複製及貼上的快捷鍵為Ctrl/Shift+Insert)
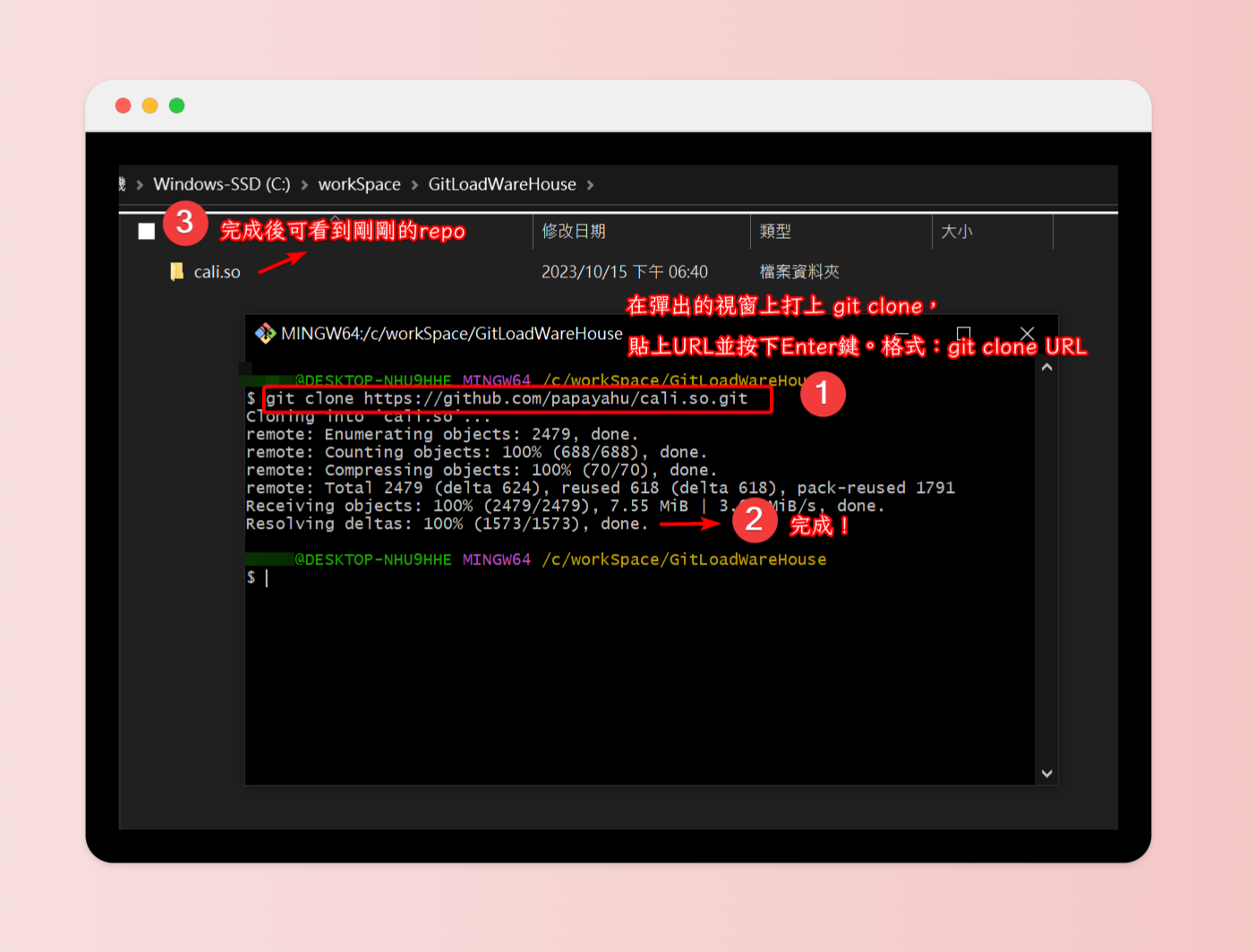
 輸入
輸入git clone URL

- 安裝pnpm。(可參考pnpm官網安裝或以下方式,若已安裝完畢可直接進入第10步驟)
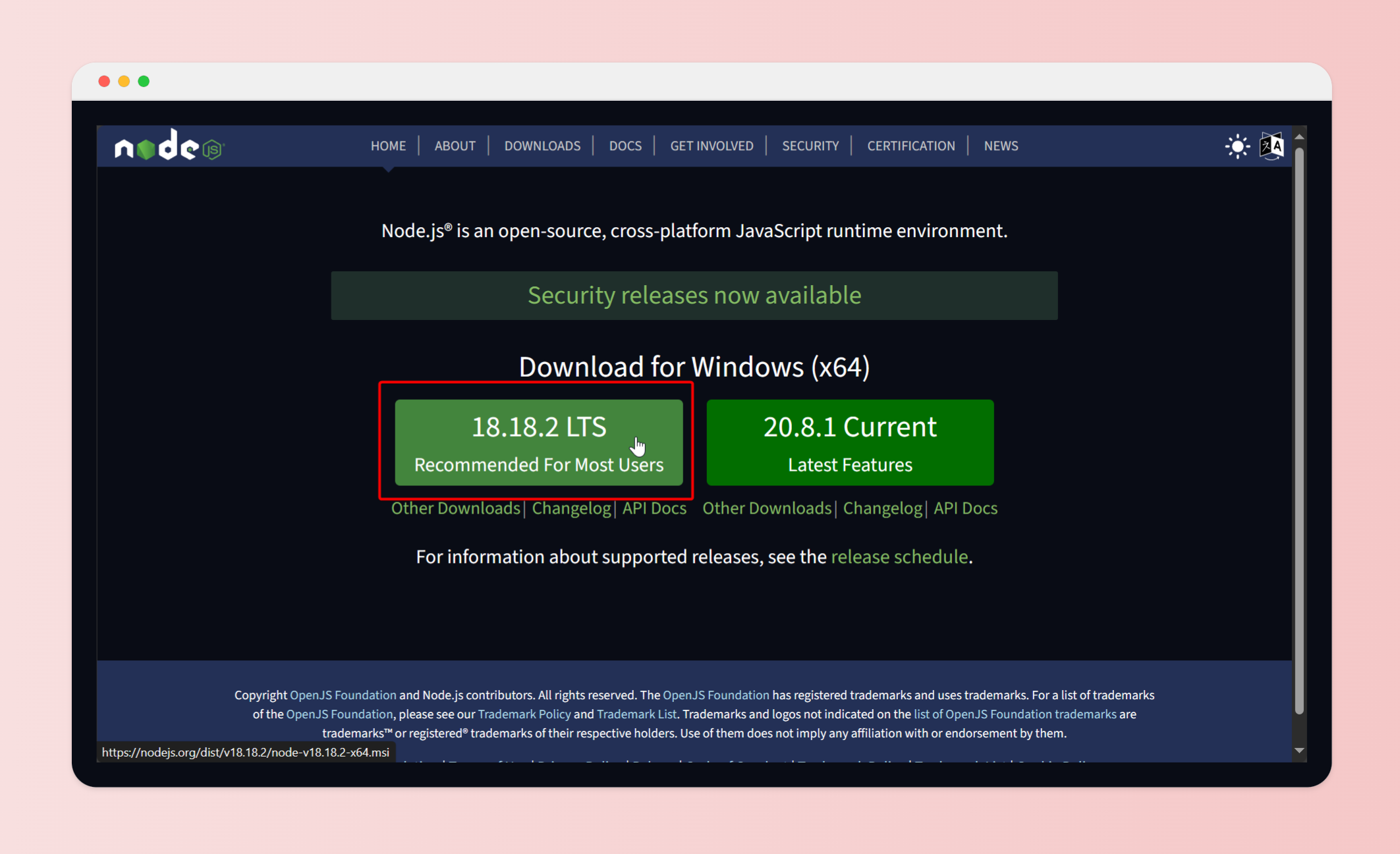
- 進去官網安裝 Node.js ,可安裝18.18.2版本(推薦大多數用戶使用)

- 點擊Window+R鍵,輸入
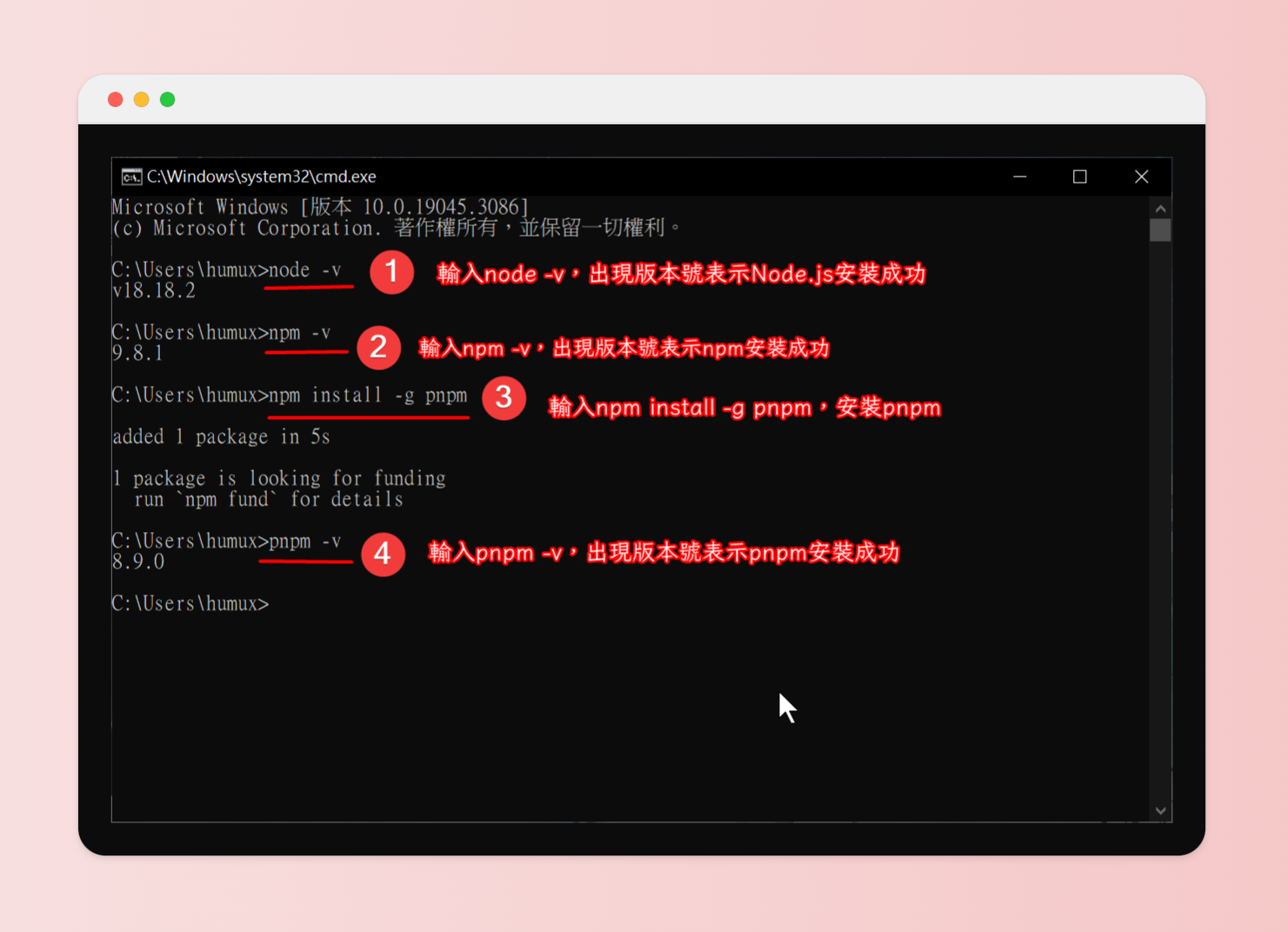
cmd,按下確定,進去新視窗。 - 依照下圖輸入命令,並安裝pnpm(每次輸入完畢要按Enter執行命令)。
輸入node -v確認Node.js是否安裝成功;輸入npm -v確認npm是否安裝成功;輸入npm install -g pnpm安裝pnpm;輸入pnpm -v確認pnpm是否安裝成功。

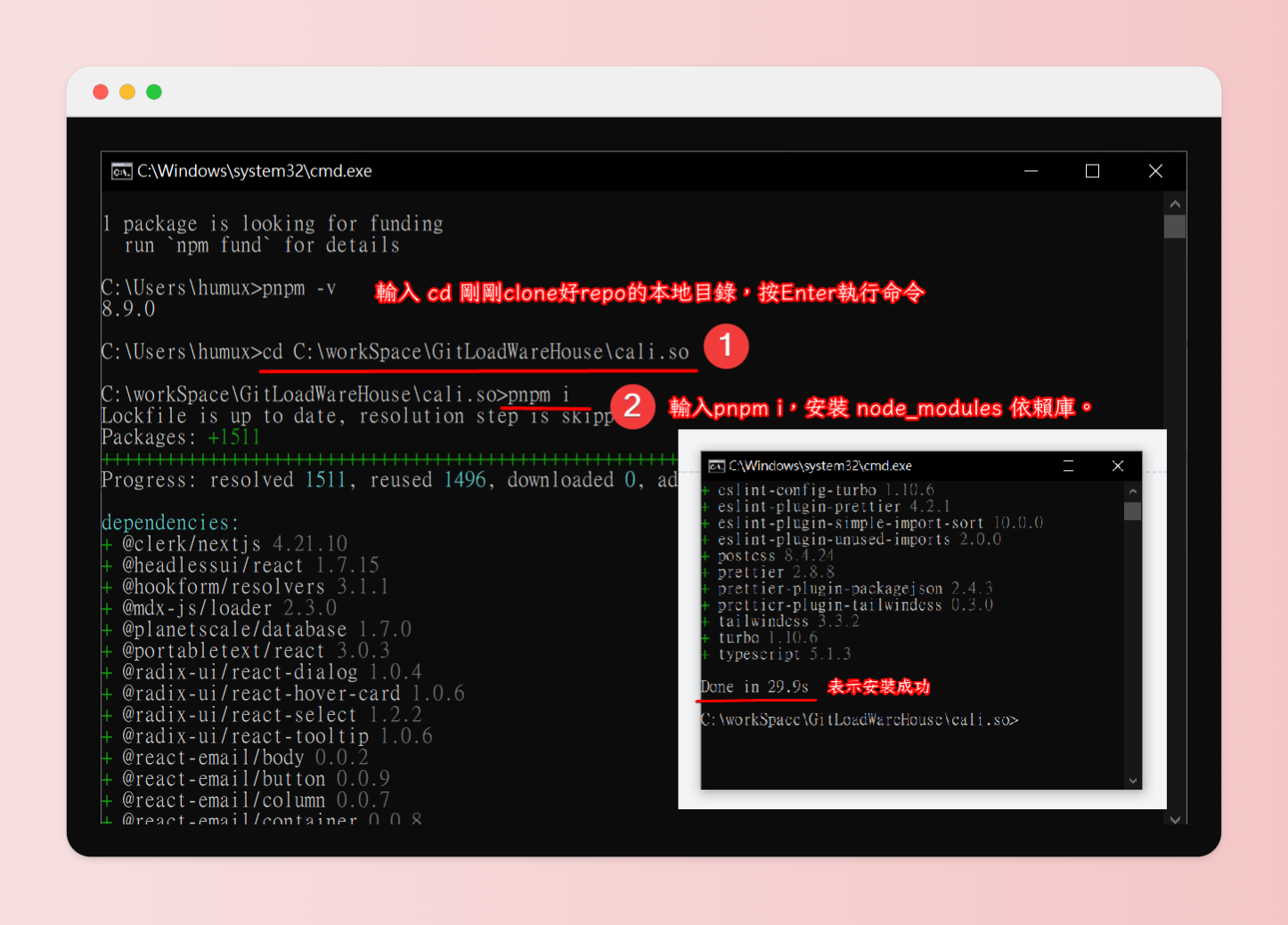
- cd到本地目錄
cd C:\workSpace\GitLoadWareHouse\cali.so(可參考第5步驟的附圖之路徑),安裝 node_modules 依賴庫pnpm i。

- Sanity內容管理,參考 左側目錄
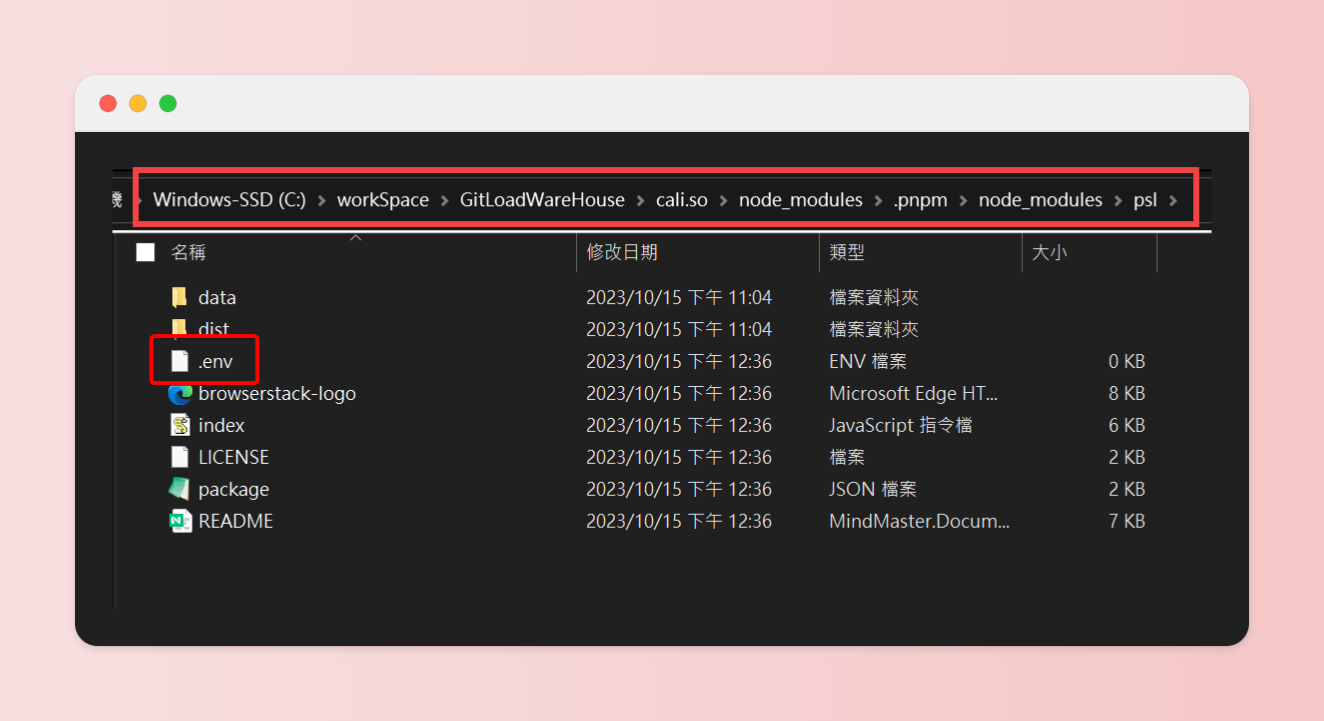
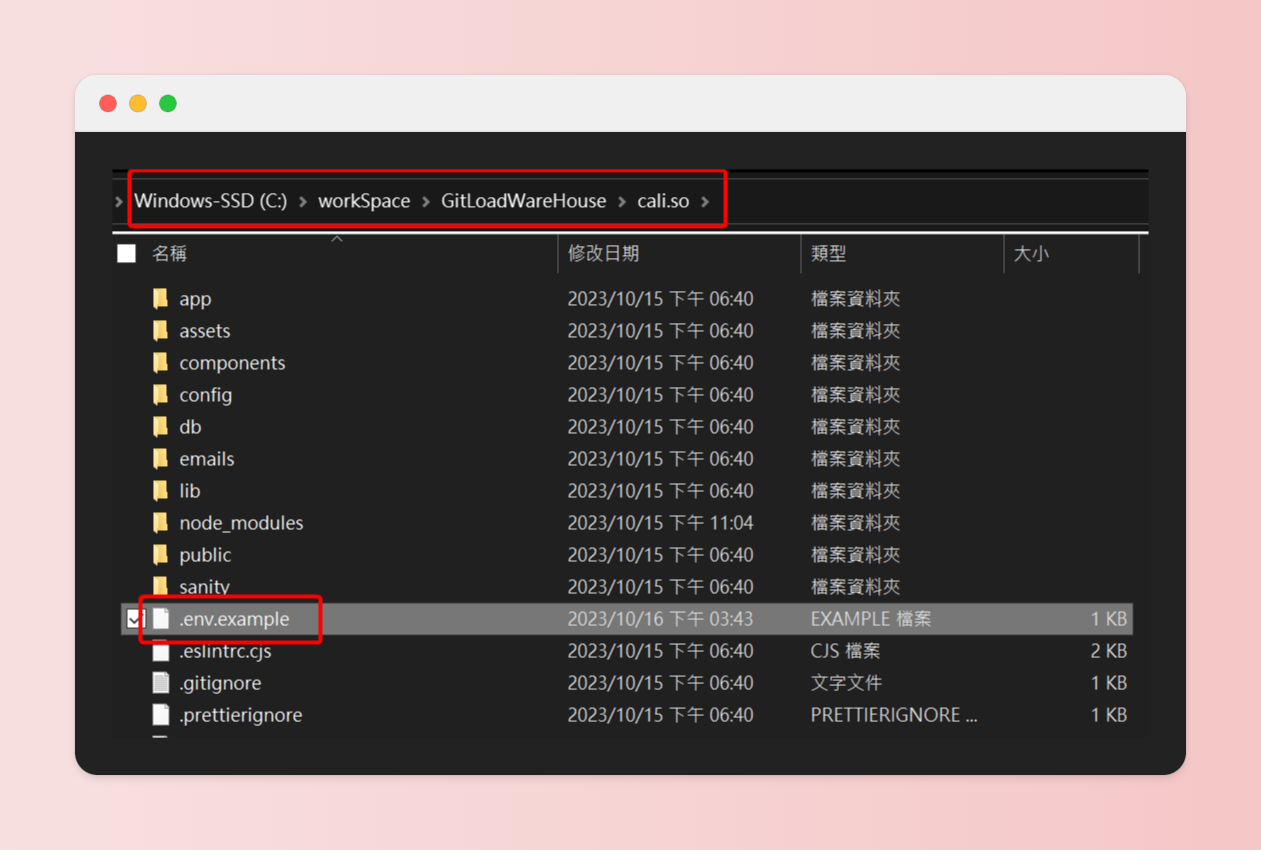
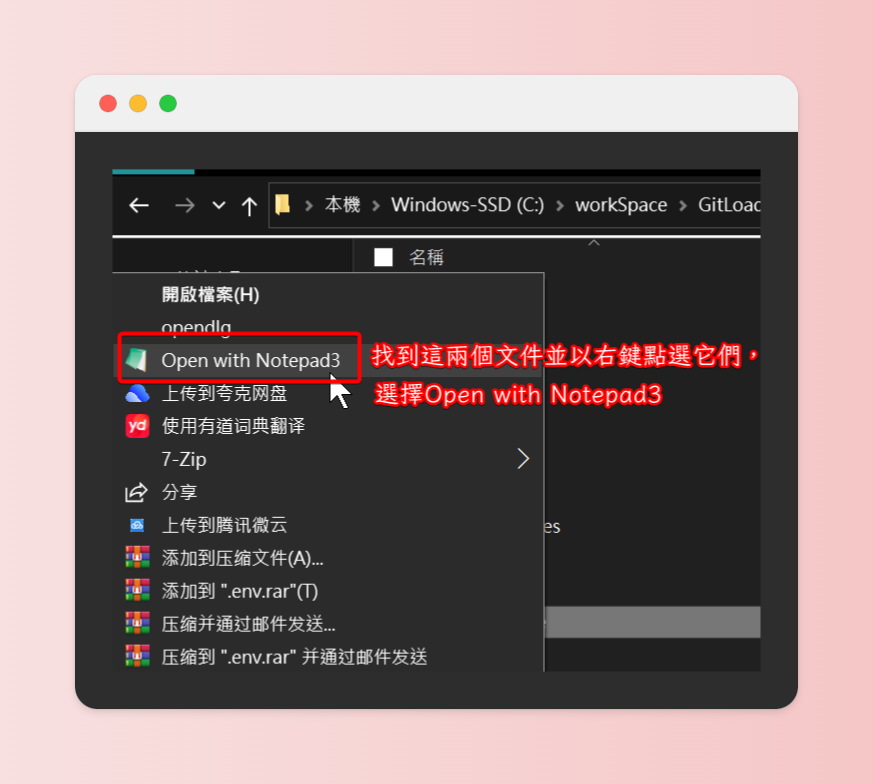
補充:複製完Project ID後,依照下圖路徑打開.env和.env.example兩個檔案。(可使用Notepad3或別的編輯器開啟,若需下載Notepad3可參考 Notepad3下載)



.env.example為參考檔,在此檔填完數值需再複製到.env內 - Clerk用戶鑒權,參考 左側目錄
- PlanetScale 數據庫,參考 左側目錄 。此配置須綁卡,也可換成別的不須綁卡的配置,可參考 Neon 或 Turso
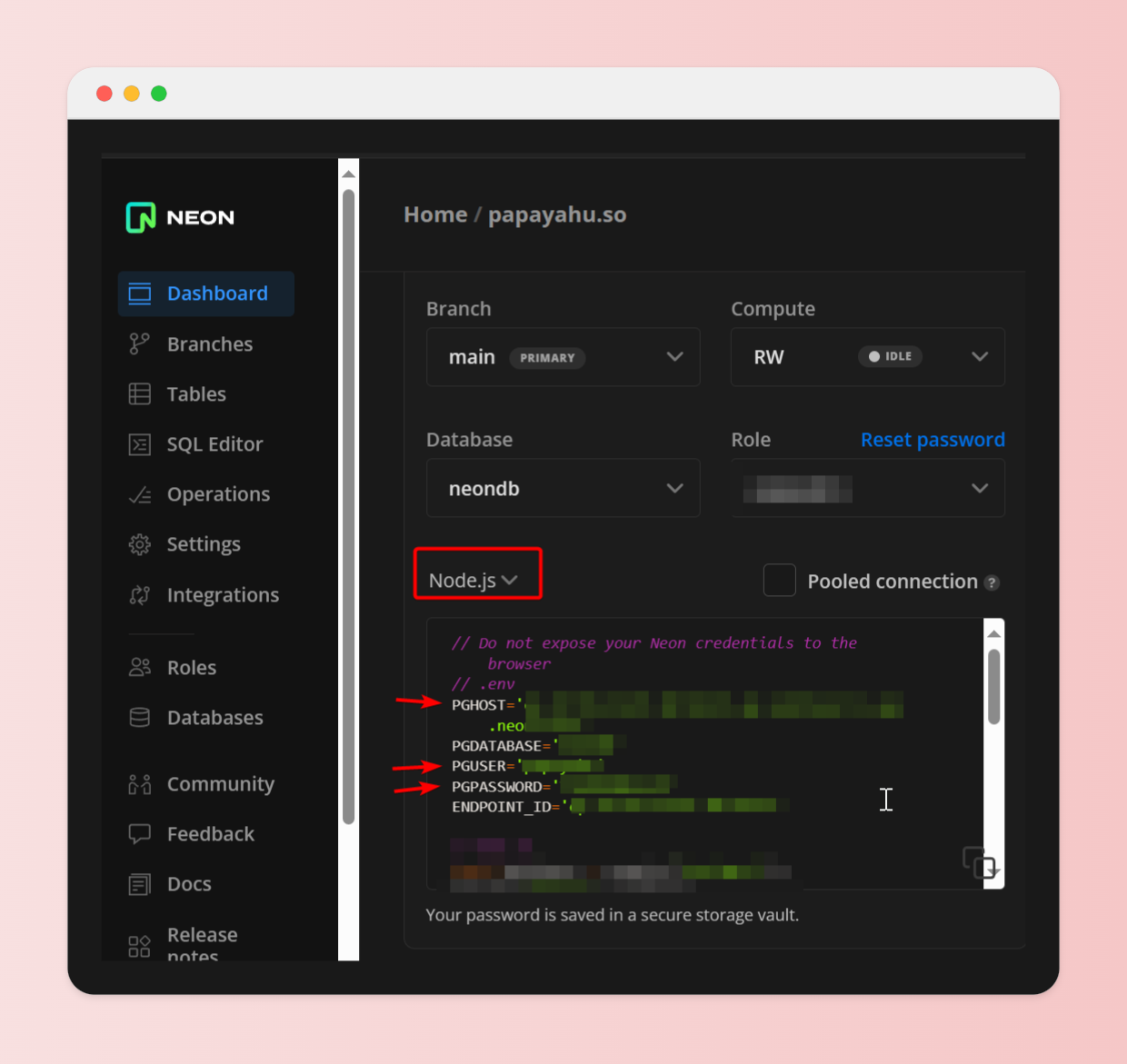
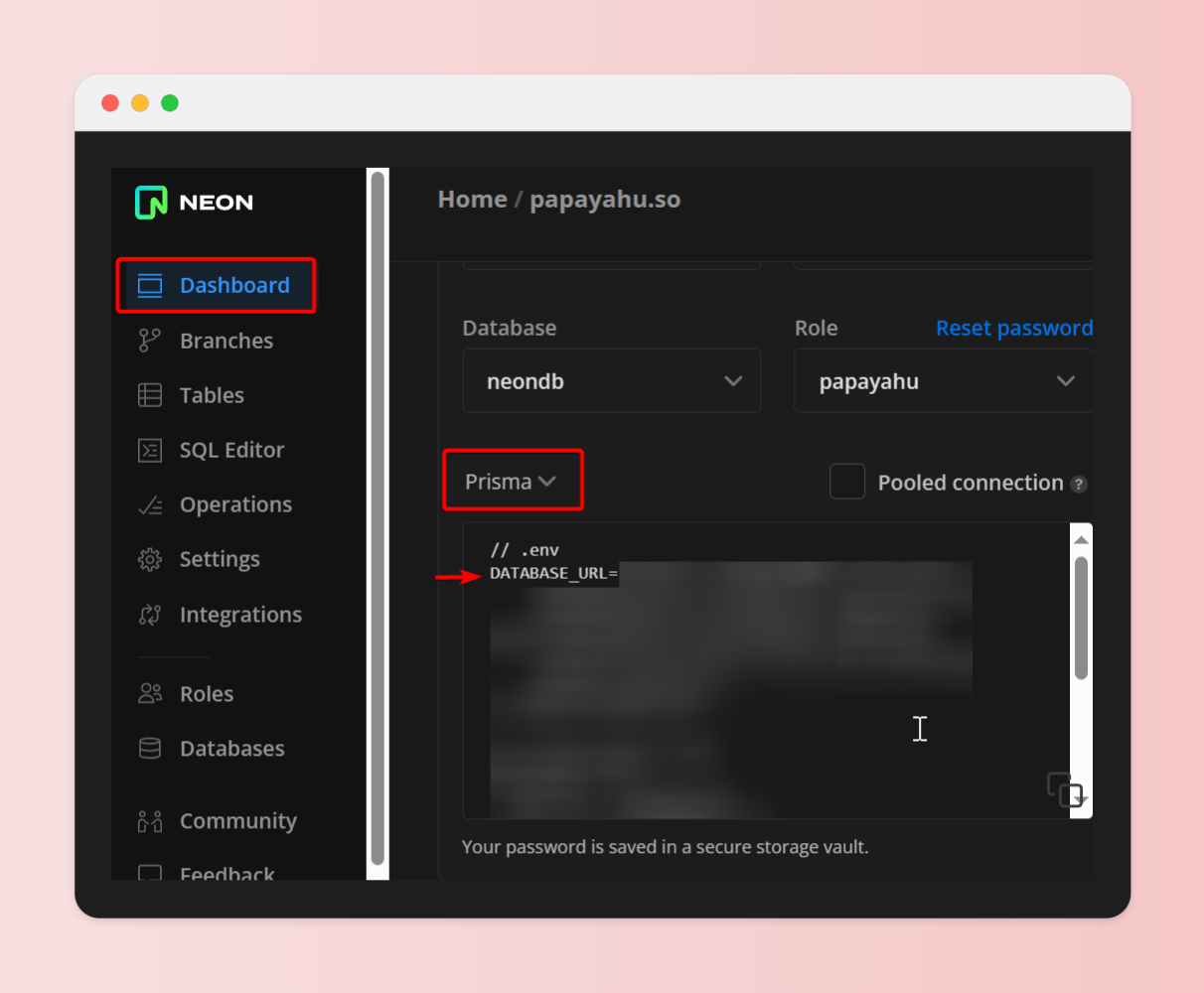
- 若使用Neon,可找到Prisma,複製 DATABASE_URL

- 找到Node.js,複製DATABASE_HOST、DATABASE_PASSWORD、DATABASE_USERNAME